在交互设计和原型制作中,图层的管理非常重要,尤其是在使用如Principle这样的设计工具时。图层不仅仅是界面元素的堆叠顺序,它还决定了设计的组织性和效率。正确的图层命名、调整和锁定能够大大提升设计的工作流和质量。那么,针对设计师常见的“Principle图层怎么命名?”和“Principle怎么调整图层位置?”这两个问题,本文将深入探讨如何在Principle中高效地管理图层。
一、Principle图层怎么命名
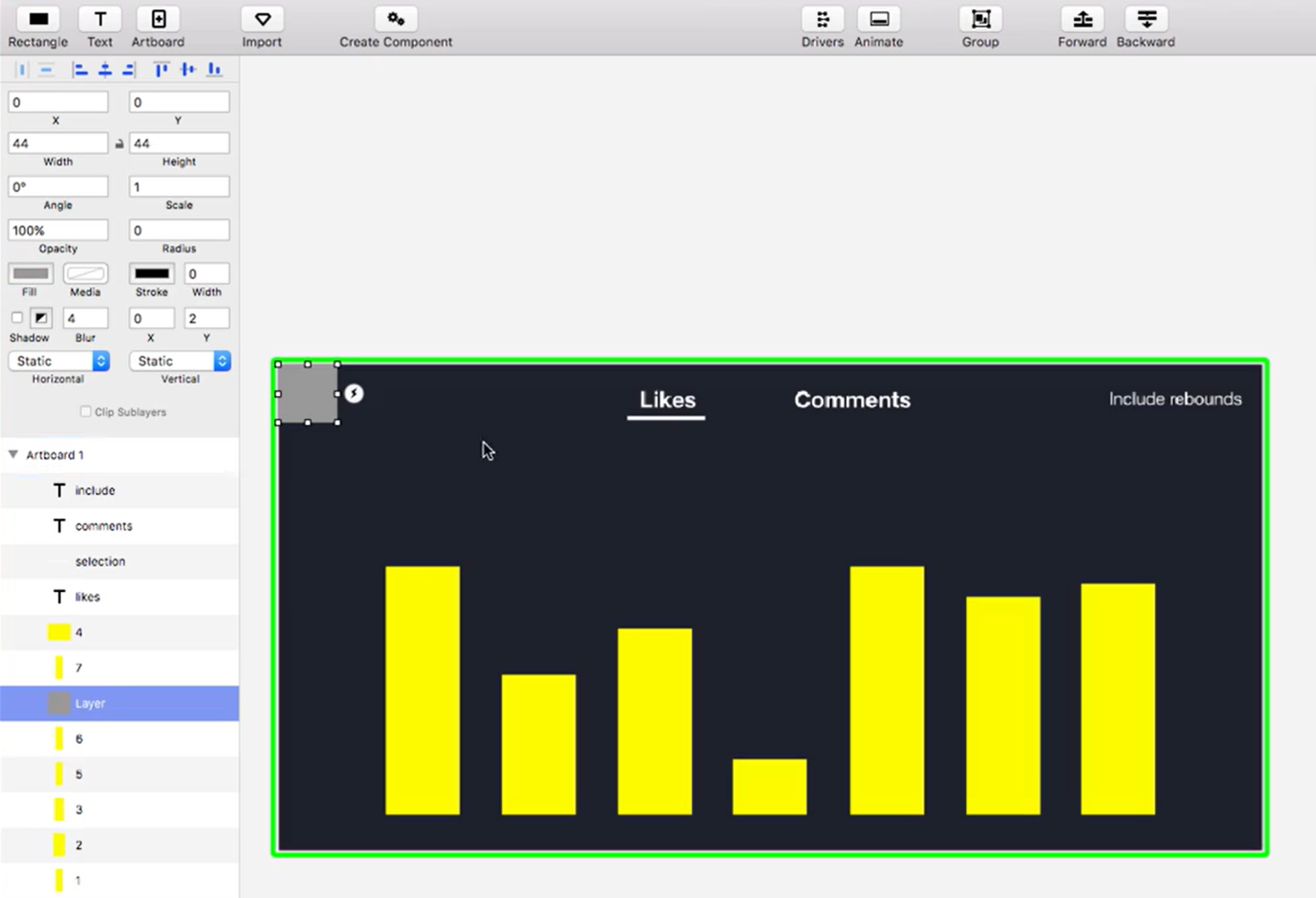
在Principle中,每个设计元素都作为一个独立的图层存在,图层的命名不仅有助于设计师在制作过程中快速定位和管理元素,还能使得开发人员在实现时更易于理解设计的结构。正确命名图层对于高效的设计工作流至关重要。

1、简洁且具有描述性
图层命名的第一原则是简洁而具有描述性。每个图层的名称应尽量反映出该元素的内容或功能。例如,将按钮图层命名为“Submit Button”而不是“Layer 1”或“Button 1”。这样的命名方式能够帮助设计师和开发人员快速识别图层的作用,避免在复杂设计中迷失。
2、使用一致的命名规范
在整个设计过程中保持一致的命名规范是非常重要的。设计师应当为相似类型的元素使用统一的命名规则,例如,所有的按钮可以命名为“Button_+功能描述”,所有的文本框可以命名为“TextField_+功能描述”。这样,在一个大型设计项目中,图层命名的一致性会使得设计文件更具可读性和可维护性。

3、避免使用特殊字符和空格
在命名图层时,尽量避免使用特殊字符和空格,因为某些工具或系统可能无法正确识别这些字符。使用下划线或驼峰命名法可以有效避免这个问题。例如,将“Submit Button”命名为“submit_button”或者“SubmitButton”都是更为规范的做法。
4、按功能分组命名
设计师可以根据图层的功能对命名进行分组。例如,可以将所有与导航栏相关的元素命名为“Nav_+具体功能”,将与用户输入相关的元素命名为“Input_+功能描述”。这种分组方式有助于在设计中快速找到需要的图层,同时也便于在开发阶段快速定位。
5、在复杂项目中使用层级命名
在大型项目中,可能涉及到多个嵌套的元素,如图标、按钮、背景等。为了更好地管理这些复杂的层次结构,可以采用层级命名法。比如,针对一个包含多个子元素的卡片设计,可以命名为“Card/Background”、“Card/Title”、“Card/Button”等。这样不仅清晰明了,也便于后续修改和扩展。

通过遵循这些命名原则,设计师可以在Principle中实现图层的高效管理,避免因图层混乱而导致的设计效率下降。
二、Principle怎么调整图层位置
在Principle中,图层的位置决定了界面元素的显示顺序,正确的图层位置对于实现精确的交互设计和动画效果至关重要。调整图层位置不仅仅是通过拖动图层的顺序,它还涉及到图层的对齐、层叠以及元素之间的关系管理。

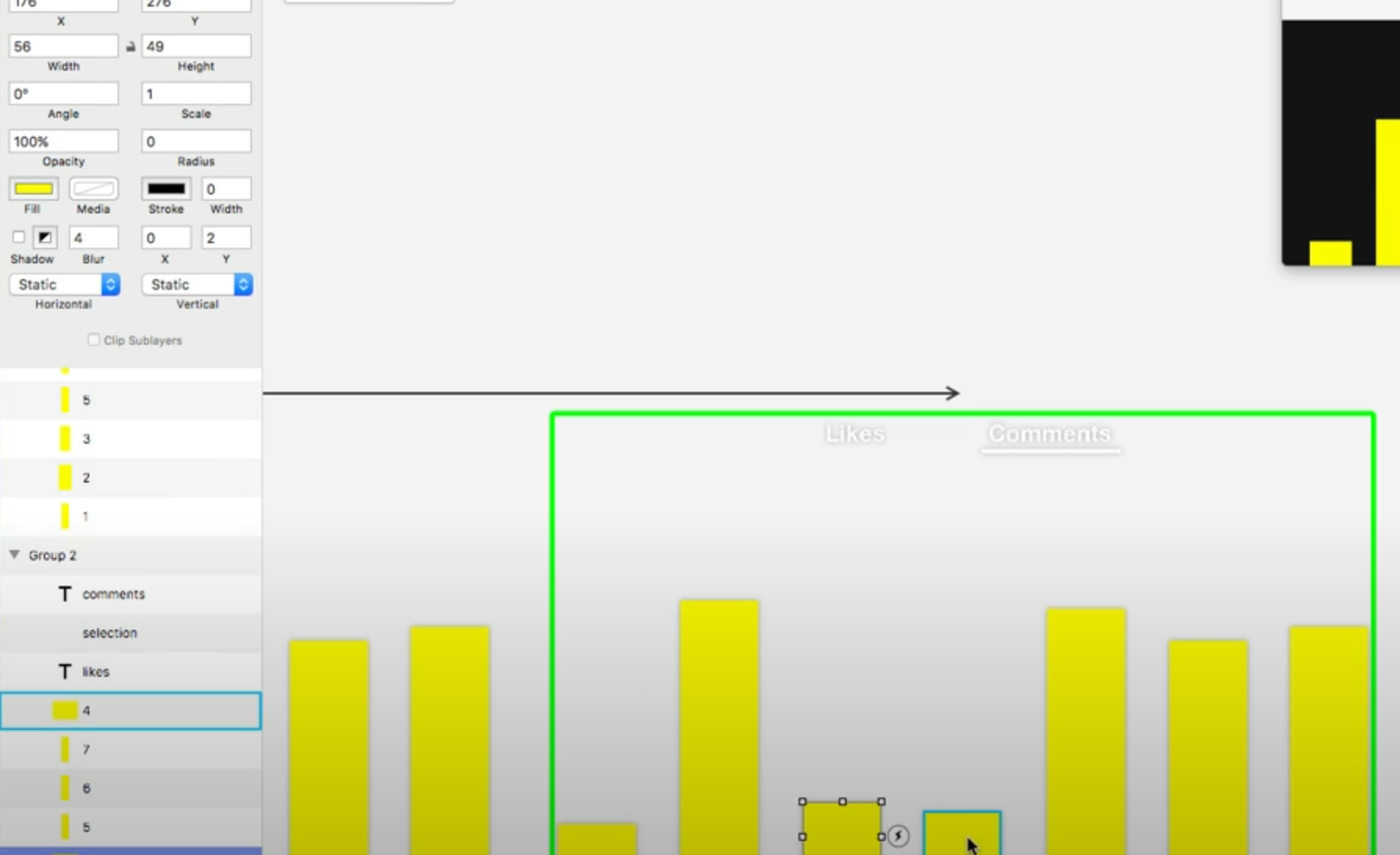
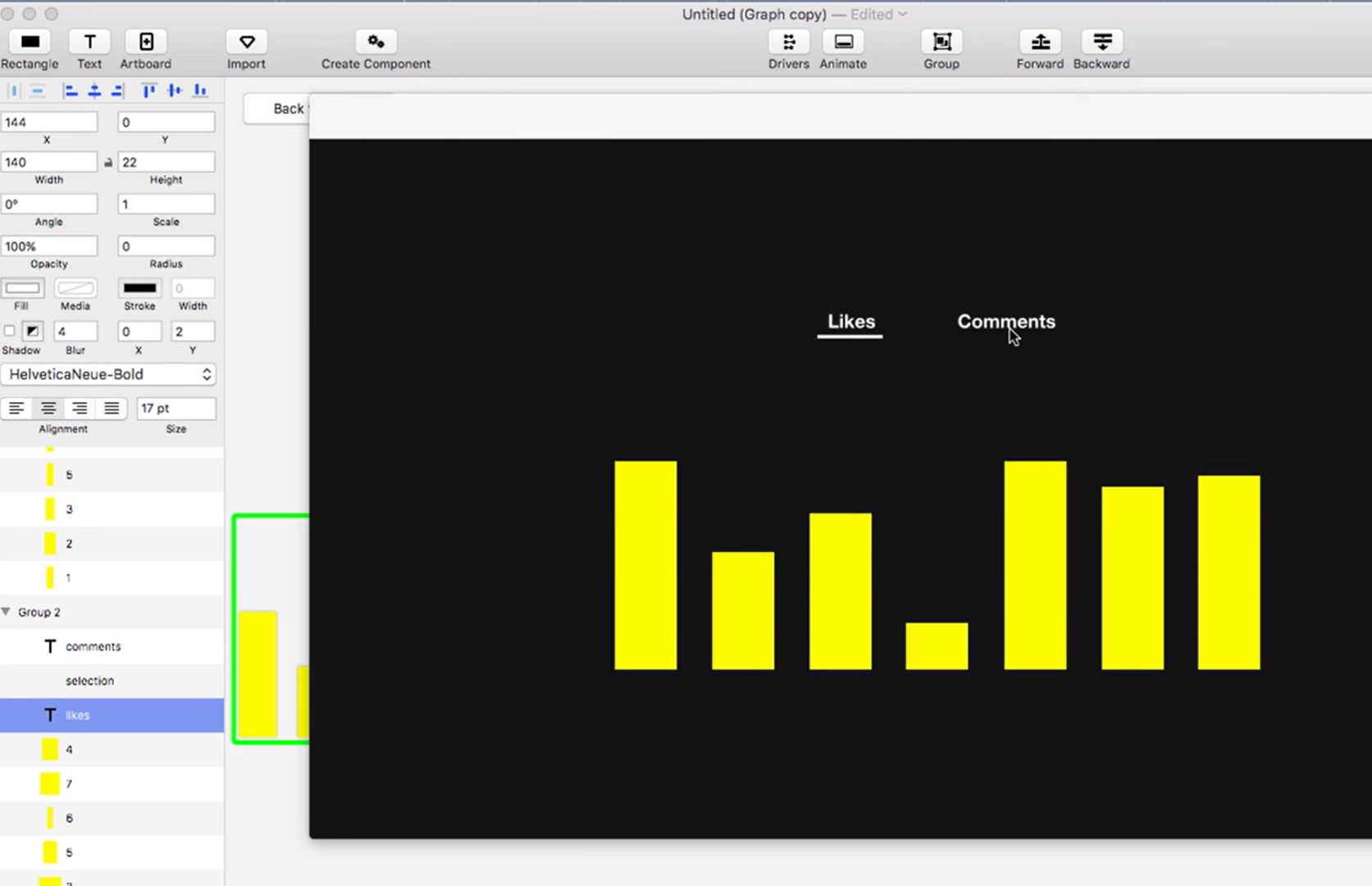
1、使用图层面板调整图层顺序
在Principle中,图层面板提供了直观的方式来调整图层的位置。设计师可以通过简单的拖拽,将图层按所需的顺序排列。将上层元素拖动到图层面板的顶部,将下层元素放置在底部。这样,界面元素的显示顺序就能够精准地控制,确保元素的层叠效果符合设计预期。
2、利用对齐工具精确调整位置
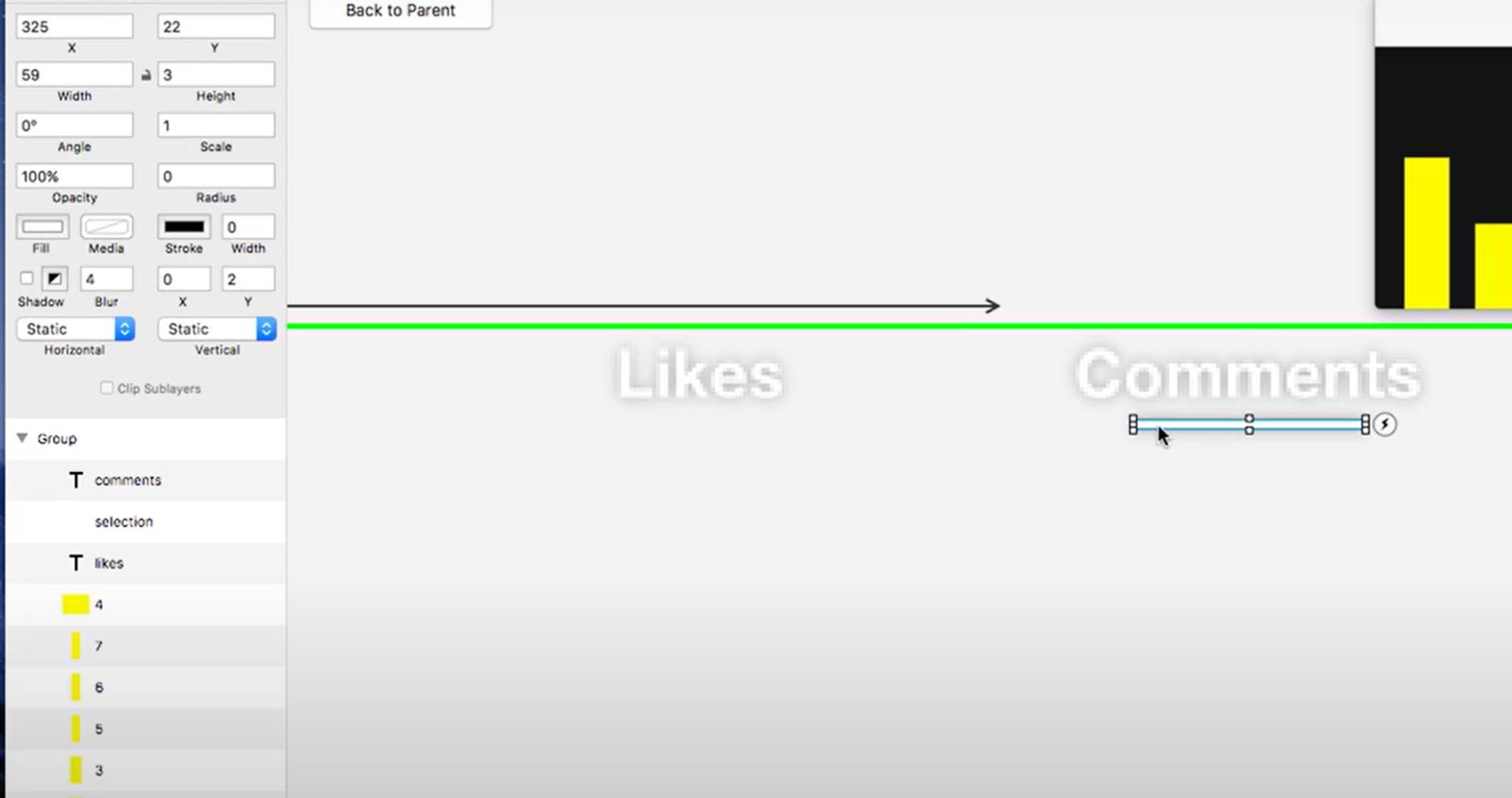
除了调整图层顺序,设计师还可以利用Principle内置的对齐工具精确调整图层位置。通过对齐工具,设计师可以快速将元素水平或垂直居中、对齐至页面边缘或与其他元素对齐。这不仅提高了设计的整齐性,也帮助开发人员实现一致的布局结构。
3、使用智能引导线辅助对齐
在调整图层位置时,Principle还提供了智能引导线功能。当设计师拖动元素时,Principle会自动显示参考线,帮助对齐图层与其他元素。这种功能对于精确调整图层的位置尤为重要,尤其是在设计复杂的UI布局时,可以确保元素之间的间距和位置都非常精确。
4、分组图层以便位置调整
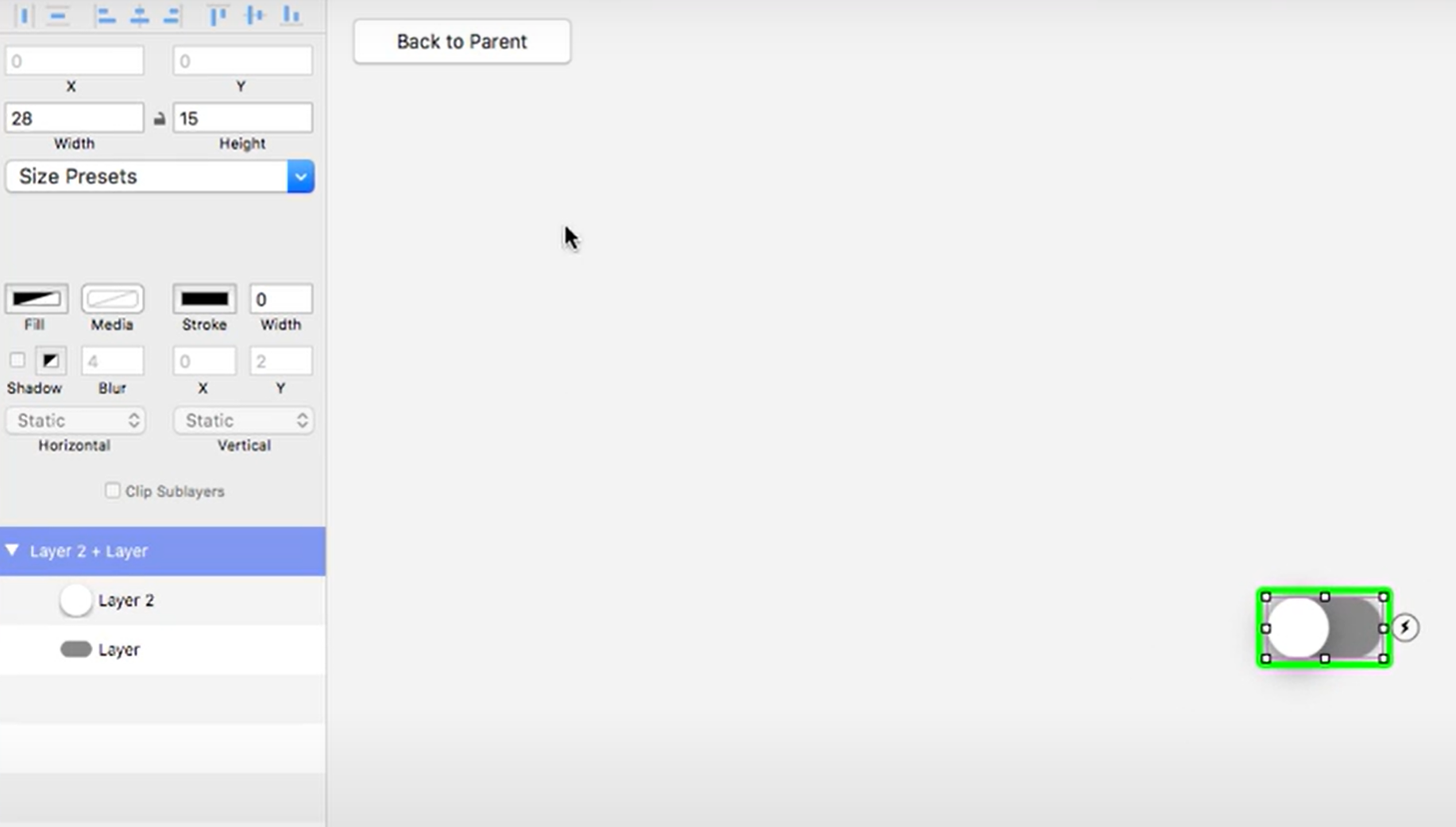
对于多个元素之间有固定位置关系的设计,设计师可以将这些元素分组,形成一个单独的图层组。通过分组管理图层,设计师可以更方便地对整个组的位置进行调整,而不必逐个调整每个元素。这样,元素之间的相对位置得到了更好的保持,设计也变得更加高效和简洁。

5、调整图层的深度
除了前后位置,图层的深度(即Z轴的位置)也很重要。在Principle中,设计师可以通过“Bring to Front”或“Send to Back”按钮,快速调整图层的深度位置。这对于实现复杂的视觉层次和动画效果尤为重要,特别是在实现动态效果时,图层的前后关系直接影响到动画的表现。
三、Principle怎么锁定图层
在设计复杂的交互原型时,设计师可能会遇到需要防止某些图层被误操作的情况。Principle提供了图层锁定功能,这个功能能够有效地避免不小心修改图层内容或位置,确保设计过程中的稳定性。
1、图层锁定功能简介
在Principle中,图层锁定功能允许设计师锁定某个图层,使其在设计过程中无法被选择或修改。锁定图层后,设计师可以专注于其他图层的编辑,而不必担心误操作。锁定图层对于那些不需要频繁调整的元素(例如背景图层、静态图形等)特别有用。

2、如何锁定图层
锁定图层的操作非常简单。在Principle的图层面板中,选择要锁定的图层,然后点击图层名称旁边的小锁图标即可锁定该图层。锁定后的图层会显示一个锁定标志,提示设计师该图层无法被编辑。要解除锁定,只需要再次点击锁图标。
3、锁定图层的应用场景
在设计中,通常有一些不需要频繁修改的元素,如背景图片、静态文本等,这些元素可以被锁定,以避免它们在设计过程中无意间被移动或修改。此外,锁定图层还可以用于保护某些重要元素的布局,避免它们在复杂的设计过程中被误删或误操作。
4、利用图层锁定提高设计效率
通过锁定不需要调整的图层,设计师可以提高工作效率。锁定图层减少了误操作的可能性,同时也让设计师可以更专注于当前需要编辑的元素。这样,不仅可以确保设计的精确性,还能加快原型的制作进程。
在Principle中,图层的命名、位置调整和锁定功能是提升设计效率和组织性的重要工具。通过合理命名图层,设计师可以保持设计的整洁和清晰;通过调整图层位置,可以确保设计元素之间的正确层叠关系;通过锁定图层,可以避免误操作,提高设计过程的稳定性。掌握这些技巧,设计师不仅能提高设计质量,还能与开发团队高效协作,确保设计意图的准确传达。在交互设计和原型制作的过程中,合理的图层管理是不可或缺的核心技能。

